1️⃣ 시맨틱 태그를 사용하면 좋은 점을 설명해 주세요.

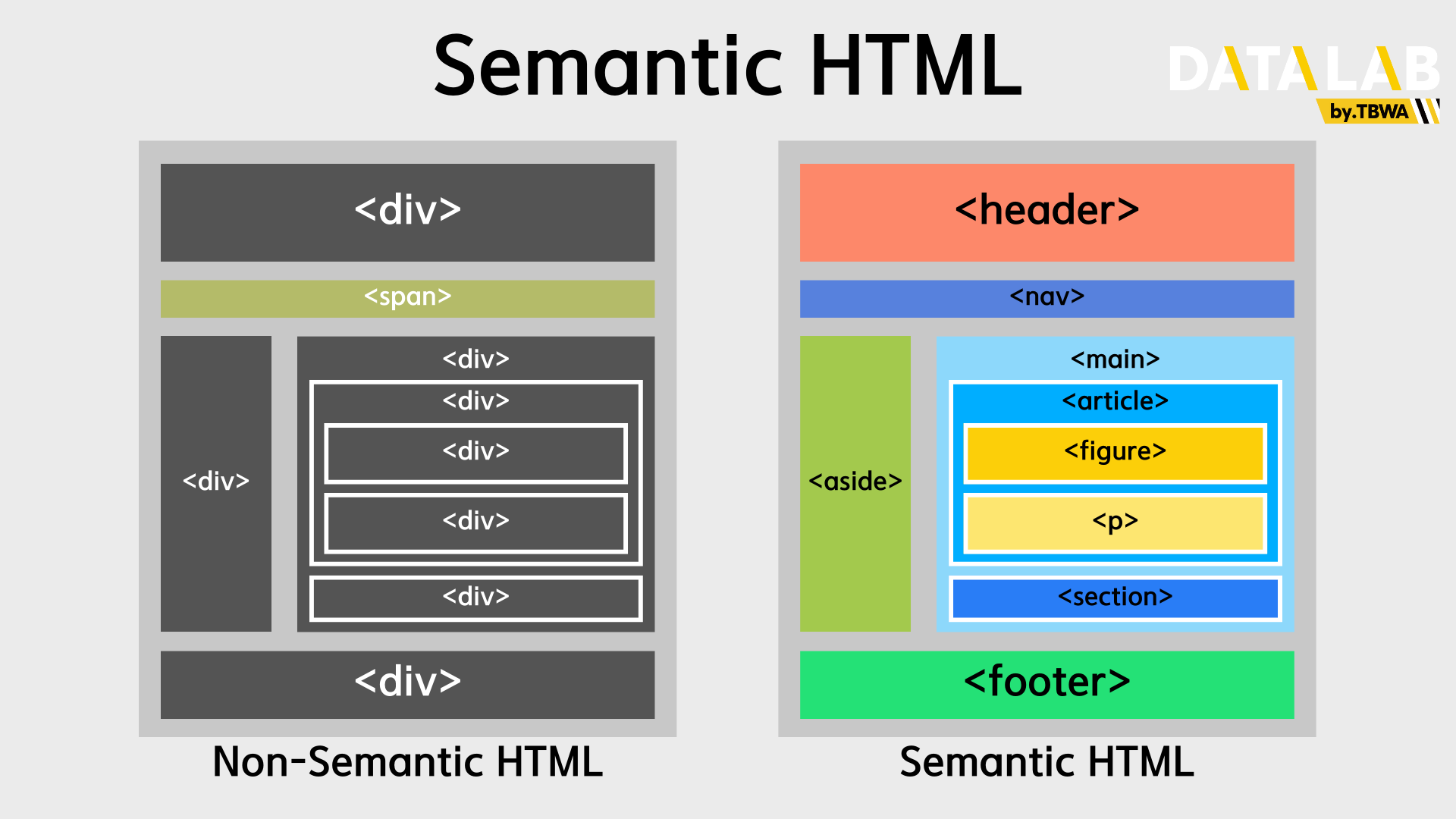
우선 시맨틱 태그란 태그 내용에 의미를 부여하는 태그라고 할 수 있고, `<header>`, `<nav>`, `<article>`, `<section>`, `<main>`, `<footer>` 등의 태그들이 존재합니다.
시맨틱 태그를 사용함에 따라 오는 이점은 세 가지로 접근성, SEO 검색엔진최적화, 가독성 향상입니다.
시멘틱 태그는 웹 콘텐츠의 구조를 명확하게 정의해 주므로, 스크린 리더와 같은 보조 기술을 사용하는 시각장애인들에게 큰 도움이 되며, 보조 기술이 페이지의 구조와 내용을 더욱 정확하게 이해할 수 있고, 사용자가 페이지의 특정 부분으로 쉽게 이동할 수 있도록 돕습니다.
SEO는 시맨틱 태그를 사용한 웹 사이트를 더 정확하게 크롤링하고, 관련성 높은 결과로 평가하게 되어 웹 사이트 순위 상승과 더 많은 트래픽 유도에 기여합니다.
마지막으로 시맨틱 태그를 사용하면 코드가 더 명확하고 구조적으로 조직되어 있어, 개발자가 코드를 읽고 이해하기 쉬워지고 유지보수 시에도 효율적입니다.
2️⃣ 사용자가 브라우저 font-size를 변경하였을 때, 이에 대응해서 웹 화면의 요소가 크거나 작아지도록 하려면 어떻게 스타일링하면 좋을까요?
브라우저의 font-size가 변경되었을 때, 웹 화면의 요소 크기가 자동으로 대응하도록 하려면,
모든 주요 크기에 상대적인 단위를 사용하여 `font-size`뿐만 아니라 `margin`, `padding`, `width`, `height` 등의 크기를 정의할 때도 `rem` 또는 `em` 단위를 사용하는 것이 좋습니다.
이렇게 하면 사용자가 브라우저의 폰트 크기를 변경할 때 전체적인 레이아웃과 요소 크기가 비례적으로 조정됩니다.
'Weekly Paper' 카테고리의 다른 글
| [Weekly Paper] 실행 컨텍스트(Exexution context)란? (2) | 2024.10.01 |
|---|---|
| [Weekly Paper] 렉시컬 스코프(Lexical scope)에 대해 (2) | 2024.09.25 |
| [Weekly Paper] 이벤트 버블링, 캡쳐링, 위임 (0) | 2024.09.18 |
| [Weekly Paper] Git Flow Branch 전략 (3) | 2024.09.10 |
| [Weekly Paper] CSS Cascading (0) | 2024.09.05 |