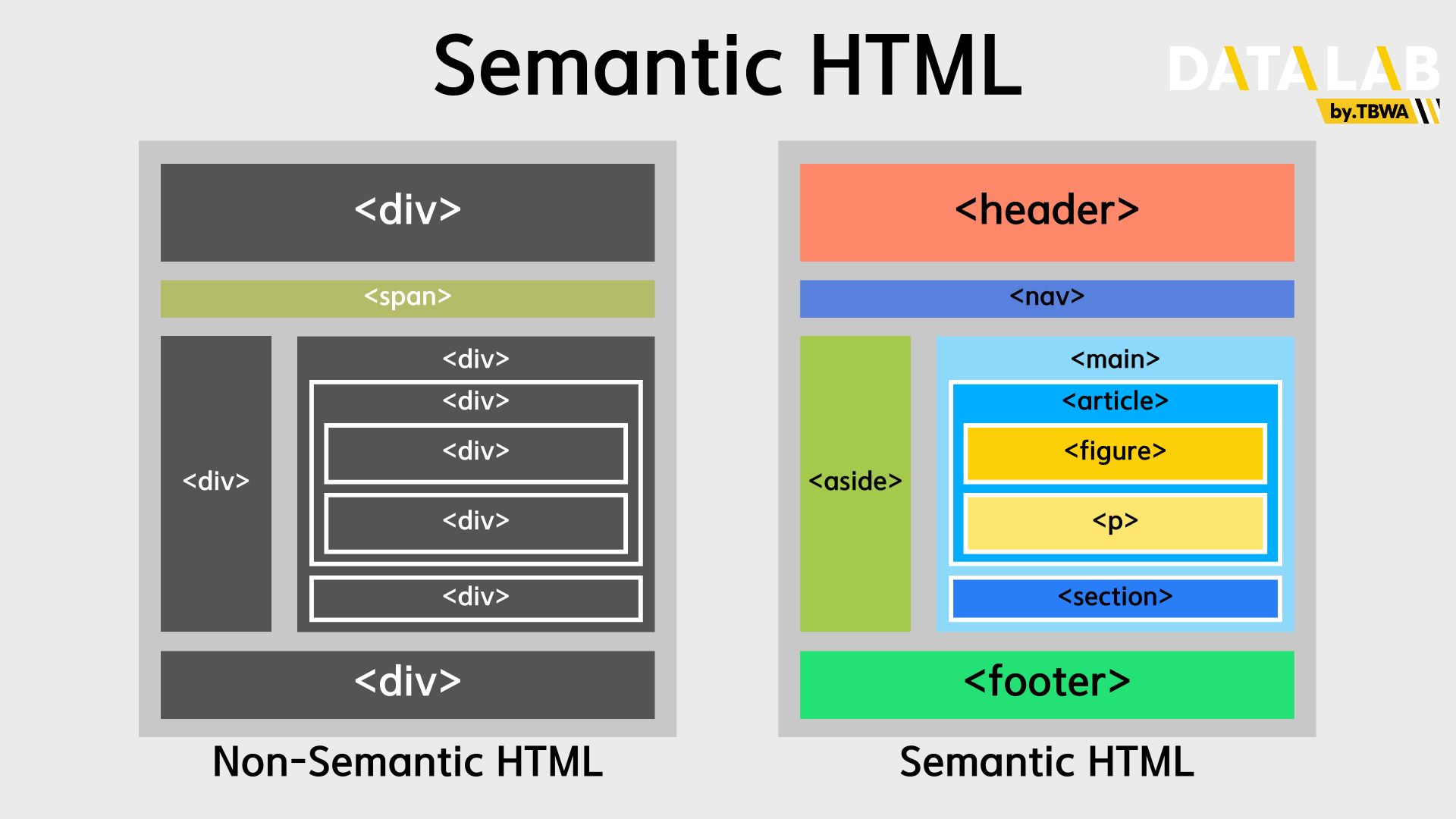
1️⃣ 시맨틱 태그를 사용하면 좋은 점을 설명해 주세요. 우선 시맨틱 태그란 태그 내용에 의미를 부여하는 태그라고 할 수 있고, ``, ``, ``, ``, ``, `` 등의 태그들이 존재합니다.시맨틱 태그를 사용함에 따라 오는 이점은 세 가지로 접근성, SEO 검색엔진최적화, 가독성 향상입니다.시멘틱 태그는 웹 콘텐츠의 구조를 명확하게 정의해 주므로, 스크린 리더와 같은 보조 기술을 사용하는 시각장애인들에게 큰 도움이 되며, 보조 기술이 페이지의 구조와 내용을 더욱 정확하게 이해할 수 있고, 사용자가 페이지의 특정 부분으로 쉽게 이동할 수 있도록 돕습니다.SEO는 시맨틱 태그를 사용한 웹 사이트를 더 정확하게 크롤링하고, 관련성 높은 결과로 평가하게 되어 웹 사이트 순위 상승과 더 많은 트래픽 유도에..